方法:1、给文字元素的父元素添加“position:relative”样式将其设置为绝对定位样式;2、给文字元素添加“position:absolute;bottom:0”样式,将文字元素设置为相对定位样式,并使文字元素靠下排列。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何让文字靠下排列
在css中,利用position属性将文字元素设置为绝对定位样式,将文字元素的父元素设置为相对定位样式。
利用bottom 属性规定元素的底部边缘。该属性定义了定位元素下外边距边界与其包含块下边界之间的偏移。
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style> div{ width:300px; height:300px; border:1px sopd #000; position:relative; } p{ position:absolute; bottom:0; padding:0; margin:0; } </style></head><body><div><p>文字靠下</p></div></body></html>
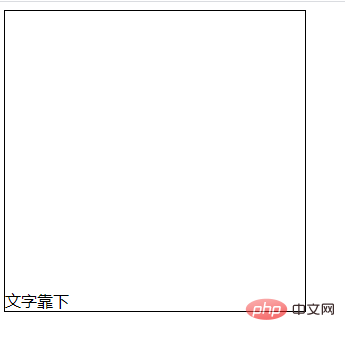
输出结果:

(学习视频分享:css视频教程)
以上就是css如何让文字靠下排列的详细内容,更多请关注24小时课堂在线其它相关文章!






