css中,可利用“pointer-events”属性来禁止button元素点击,该属性用于设置元素是否对指针事件做出反应,当属性的值为none时,会让元素禁止被点击,语法为“button元素{pointer-events:none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样禁止button点击
在css中,可以利用pointer-events属性设置button元素禁止点击,pointer-events 属性定义元素是否对指针事件做出反应。
该属性的语法如下:
pointer-events: auto|none;
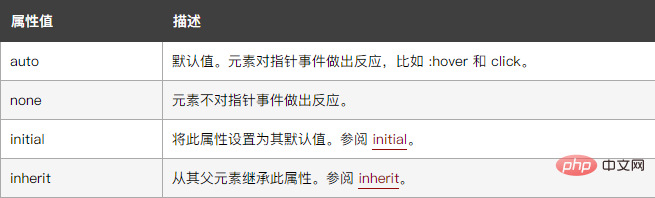
属性的值:

示例如下:
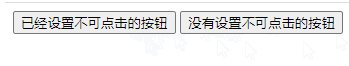
<html> <head> <style> .css1{ pointer-events:none; } </style> </head> <body> <button class=”css1″>已经设置不可点击的按钮</button> <button class=”css2″>没有设置不可点击的按钮</button> </body></html>
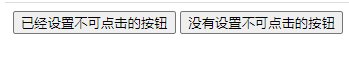
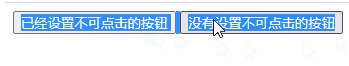
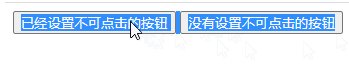
输出结果:

(学习视频分享:css视频教程)
以上就是css怎样禁止button点击的详细内容,更多请关注24小时课堂在线其它相关文章!






