css中,可利用“font-size”属性和vw单位让文本自动改变大小,“font-size”属性用于设置字体的大小,vw单位可以根据视口的宽度自动改变大小,也就可以让文本自动改变大小,语法为“文本元素{font-size:数值vw;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让文本自动改变大小
在css中,可以利用vw单位来实现让文字自动改变大小。
vw是css的一个属性,和px,rem等类似,属于长度单位。在浏览器中, 1 vw = viewport 的宽度 /100
根据这个特性,vw 可以帮助我们实现移动端自适应布局,其优点在于所见即所得,甚至优于rem,因为完全不用使用额外的计算。
推荐和sass、less这种css预处理语言一起使用,因为其可以定义变量及函数,会在使用vw上提供巨大帮助。
示例如下:
<html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Document</title> <style> p{ font-size:5vw; } </style></head><body><p>文字自动改变大小</p></body></html>
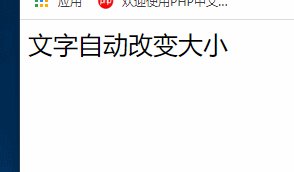
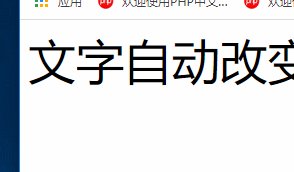
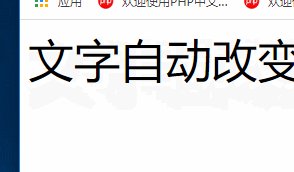
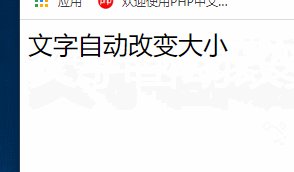
输出结果:

(学习视频分享:css视频教程)
以上就是css怎样让文本自动改变大小的详细内容,更多请关注24小时课堂在线其它相关文章!






