代码:1、“transform:rotateY(角度)”,可设置元素沿Y轴翻转样式;2、“transform:rotateX(角度)”,可设置元素沿X轴翻转样式;3、“transform:rotateZ(角度)”,可设置元素沿Z轴翻转样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3元素的翻转代码是什么
在css中,想要实现元素的翻转效果,需要利用transform属性。
transform属性配合不同的函数使用也会有不同的翻转显示效果。
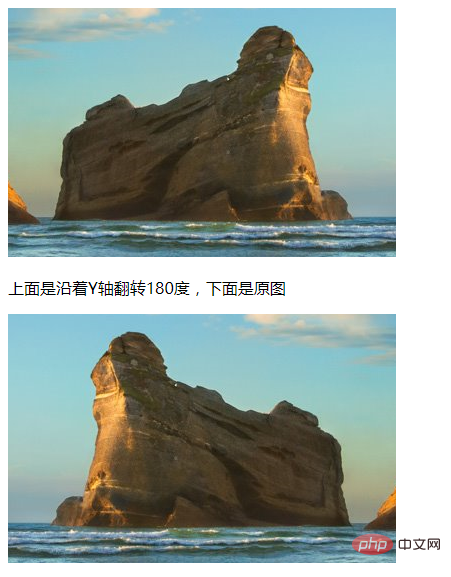
1、transform属性配合rotateY()函数设置元素沿着Y轴翻转。
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style>.img1{ transform:rotateY(180deg);}</style></head><body><img src=”1118.02.png” class=”img1″><p>上面是沿着Y轴翻转180度,下面是原图</p><img src=”1118.02.png”></body></html>
输出结果:

2、transform属性配合rotateX()函数设置元素沿着X轴翻转。
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style>.img1{ transform:rotateX(180deg);}</style></head><body><img src=”1118.02.png” class=”img1″><p>上面是沿着X轴翻转180度,下面是原图</p><img src=”1118.02.png”></body></html>
输出结果:

3、transform属性配合rotateZ()函数设置元素沿着Z轴翻转。
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style>.img1{ transform:rotateZ(180deg);}</style></head><body><img src=”1118.02.png” class=”img1″><p>上面是沿着X轴翻转180度,下面是原图</p><img src=”1118.02.png”></body></html>
输出结果:

(学习视频分享:css视频教程)
以上就是css3元素的翻转代码是什么的详细内容,更多请关注24小时课堂在线其它相关文章!






