语法:1、“background:radial-gradient(类型 大小 位置,颜色1,颜色n..)”设置元素径向渐变样式;2、“background:pnear-gradient(方向,颜色1,颜色n..)”设置元素线性渐变样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3定义渐变的语法有哪些
在css中,有radial-gradient()函数来给元素创建径向渐变,pnear-gradient()函数给元素创建线性渐变样式。
1、radial-gradient() 函数用径向渐变创建 “图像”。
径向渐变由中心点定义。为了创建径向渐变必须设置两个终止色。
语法如下:
background: radial-gradient(shape size at position, start-color, …, last-color);
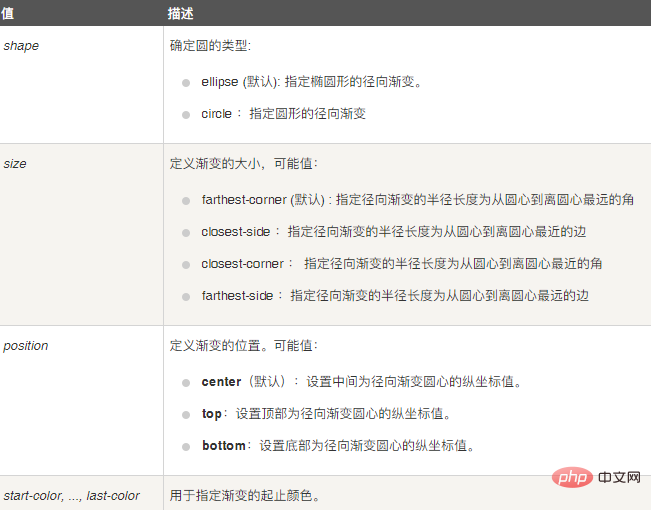
属性值如下:

示例如下:
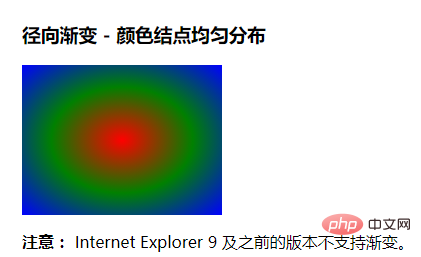
<html><head><meta charset=”utf-8″> <title>123</title> <style>#grad1 { height: 150px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */}</style></head><body><h3>径向渐变 – 颜色结点均匀分布</h3><div id=”grad1″></div><p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p></body></html>
输出结果:

2、pnear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
语法如下:
background: pnear-gradient(direction, color-stop1, color-stop2, …);
示例如下:
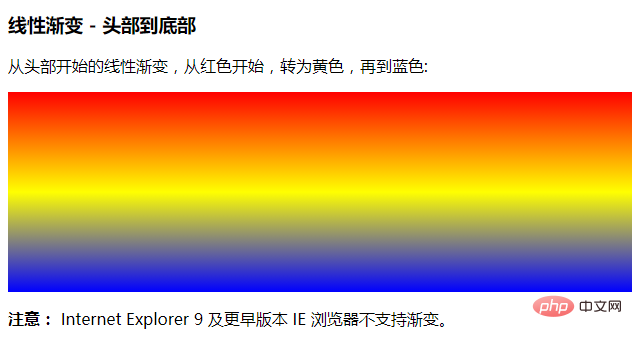
<html><head><meta charset=”utf-8″> <title>菜鸟教程(runoob.com)</title> <style>#grad1 { height: 200px; background-image: pnear-gradient(red, yellow, blue);}</style></head><body><h3>线性渐变 – 头部到底部</h3><p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p><div id=”grad1″></div><p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p></body></html>
输出结果:

(学习视频分享:css视频教程)
以上就是css3定义渐变的语法有哪些的详细内容,更多请关注24小时课堂在线其它相关文章!






