css中translate用于定义元素的平移转换,可与transform属性配合使用,语法为“transform:translate(x,y)”;translate()函数中“x”定义元素在x轴的平移距离,“y”定义元素在y轴的平移距离。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中translate的用法是什么
在css中translate用于定义元素的平移转换,translate()函数可以和transform属性配合使用,来对元素进行平移操作。
语法为:
transform:translate(x,y)
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title><style> .img1{transform:translate(0,100px);}</style></head><body><img src=”1118.02.png” class=”img1″><img src=”1118.02.png” class=”img2″></body></html>
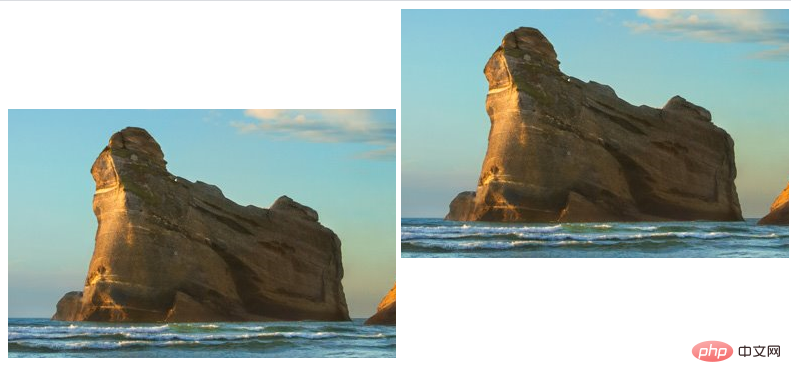
输出结果:

(学习视频分享:css视频教程)
以上就是css3中translate的用法是什么的详细内容,更多请关注24小时课堂在线其它相关文章!






