
1、安装 texlive
加载 texlive 2019 的 iso 文件。

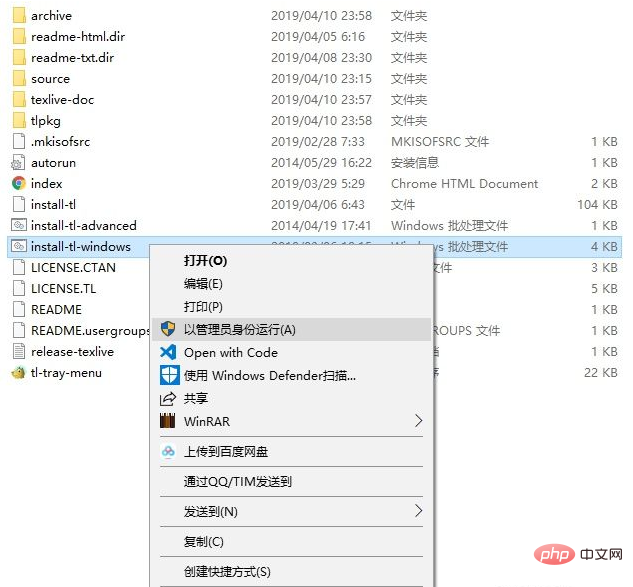
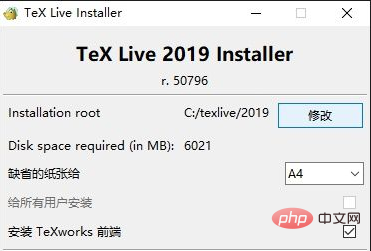
右键 install-tl-windows,单击以管理员身份运行,进入安装界面。

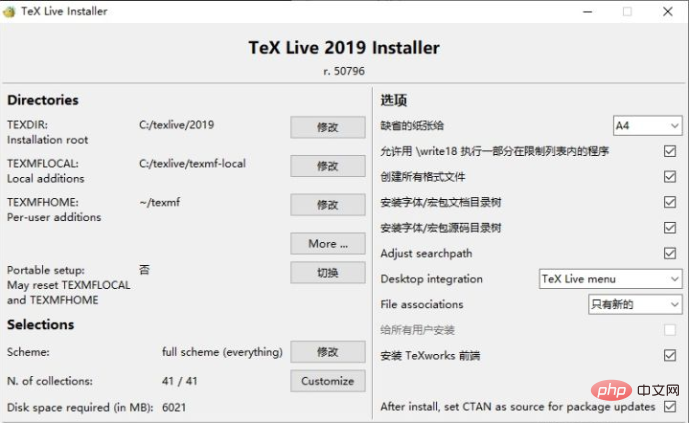
可以点击“Advanced”进入高级安装来取消你不需要安装的宏包。

高级安装界面
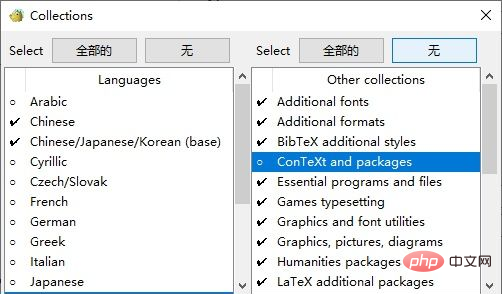
点击“Customize”来取消勾选不需要的宏包。

很多宏包和功能我个人并不需要,因此我在这里取消勾选,大家可以根据需要勾选自己需要的功能,如果嫌麻烦全部安装也可以,并不消耗多少空间。
设置完安装路径等选项之后点击“安装”,之后静坐 20 分钟等待安装完成。
2、安装 VSCode 上的 Latex 插件
与此同时,下载 VSCode 并安装,VSCode 的安装很简单,这里就不唠叨了。

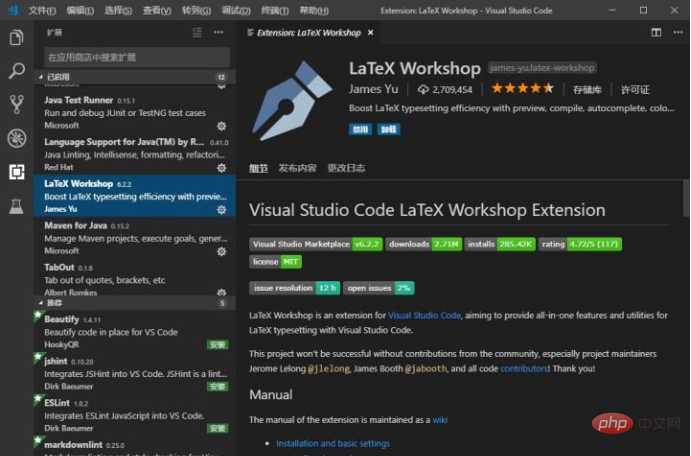
VSCode 安装完成之后,在扩展商店安装 LaTeX Workshop 插件。
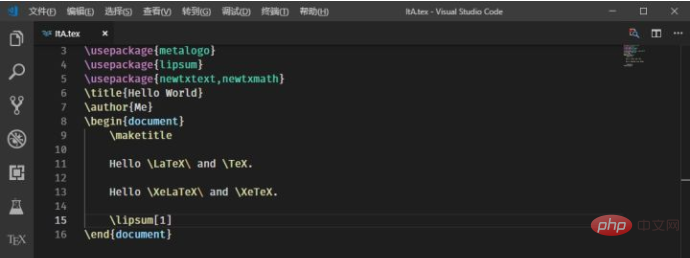
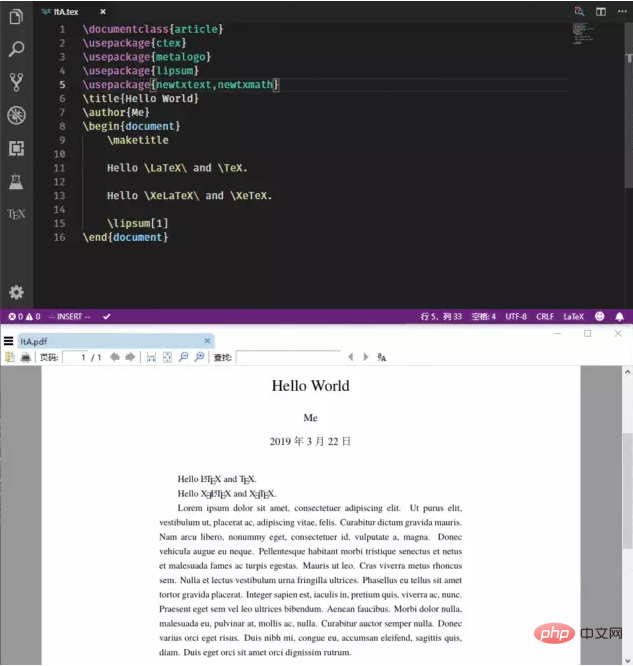
安装完成后,随便打开一个 tex 源文件,

可以看到,代码已经被高亮显示。
3、配置 VSCode 的 Latex 插件
将以下代码放入 VSCode 的设置区内。
"latex-workshop.latex.tools": [ { // 编译工具和命令 "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "-pdf", "%DOCFILE%" ] }, { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],
LaTeX Workshop 默认的编译工具是 latexmk,大家根据需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改为中文环境常用的 xelatex,大家根据需要自行修改。(感谢 huan Yu,将 tools 中的 %DOC%替换成%DOCFILE%就可以支持中文路径下的文件了)
"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }],
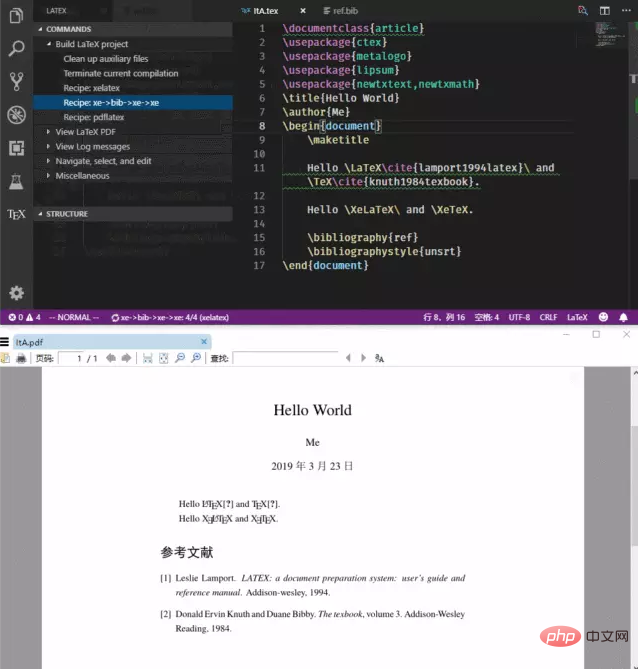
用于配置编译链,同样地放入设置区。第一个 recipe 为默认的编译工具,如需要使用 bibtex 可在编译时单击 VSCode 界面左下角的小勾,单击“Build LaTeX project”,选择“xe->bib->xe->xe”,另外的方法是使用右侧栏,或者直接将“xe->bib->xe->xe”的Recipe 放到第一位,就可以作为默认 Recipe 编译了,但因为编译次数比较多,速度会比较慢。大家可以根据需要自行按照格式添加自己需要的编译链。

要使用 pdflatex,只需在 tex 文档首加入以下代码:
%!TEX program = pdflatex
要使用 SumatraPDF 预览编译好的PDF文件,添加以下代码进入设置区。
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.command": { "command": "E:/Programs/SumatraPDF/SumatraPDF.exe", "args": [ "%PDF%" ]},
“viewer”设置阅读器为外置阅读器,“command”为 SumatraPDF.exe 的路径,根据具体情况修改。
现在就可以使用 VSCode 编译 tex 文件并以 SumatraPDF 为阅读器预览了。

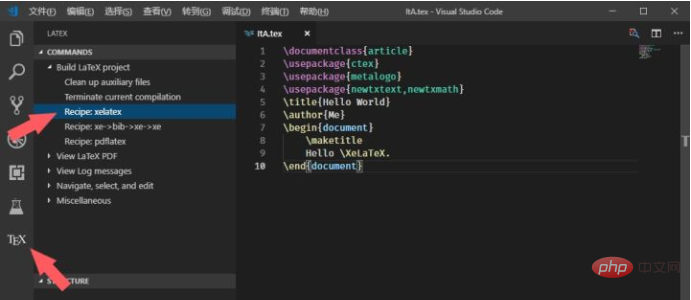
插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的 [公式] 图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

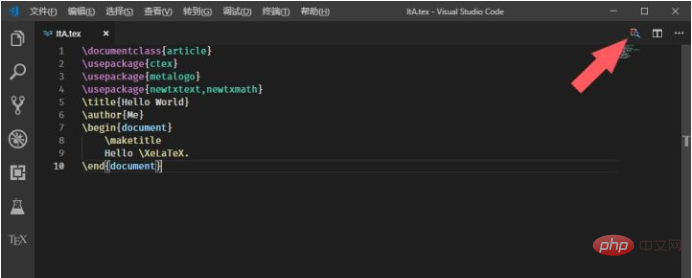
单击右上角的按钮即可打开 SumatraPDF 并预览。
4、配置正向搜索
"latex-workshop.view.pdf.external.synctex": { "command": "E:/Programs/SumatraPDF/SumatraPDF.exe", "args": [ "-forward-search", "%TEX%", "%LINE%", "%PDF%" ]},
添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

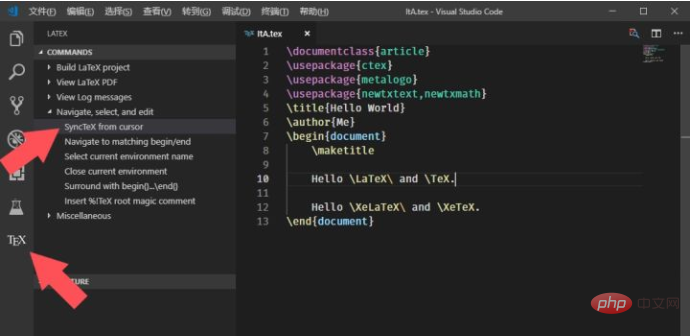
单击“SyncTeX from cursor”即可正向搜索。

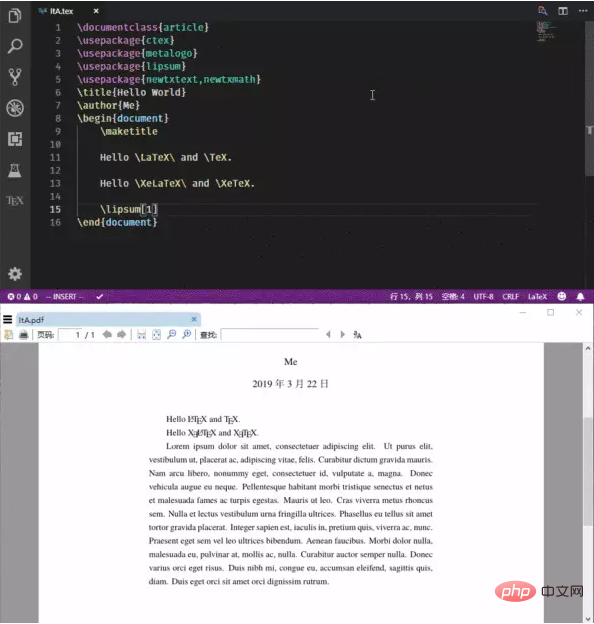
可以看到,光标所在的行的内容在 PDF 中高亮显示。
5、配置反向搜索
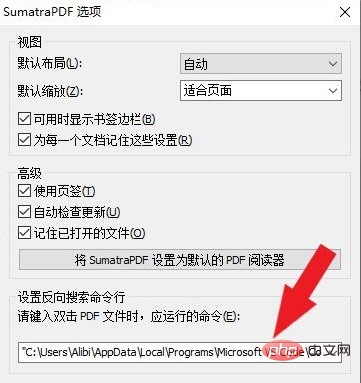
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令:
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢Macrofuns指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加:
"resources\app\out\cli.js"
6、其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX "latex-workshop.latex.tools": [ { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "-pdf", "%DOCFILE%" ] }, { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] } ], "latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdflatex", "tools": [ "pdflatex" ] } ], "latex-workshop.view.pdf.viewer": "external", "latex-workshop.view.pdf.external.command": { // ********** "command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径 "args": [ // ********** "%PDF%" ] }, "latex-workshop.view.pdf.external.synctex": { // ********** "command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径 "args": [ // ********** "-forward-search", "%TEX%", "%LINE%", "%PDF%" ] },
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上就是vscode如何编写latex的详细内容,更多请关注24课堂在线网其它相关文章!






