简介
我比较喜欢使用 Vue 来开发,所以有时会深入研究其功能和特性。 通过这篇文章,向你们介绍十个很酷的窍门和技巧,以帮助大家成为更好的 Vue 开发者。
插槽语法更漂亮
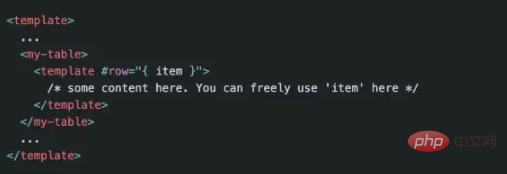
随着Vue 2.6的推出,已经引入了插槽的简写方式,之前简写可用于事件(例如,@click表示v-on:click事件)或冒号表示方式用于绑定(:src)。 例如,如果有一个表格组件,则可以按以下方式使用此功能:

$on(‘hook:’)
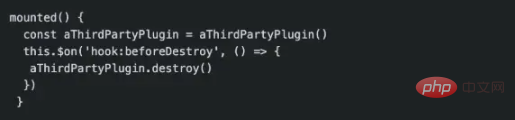
如果要在created或mounted方法中定义自定义事件侦听器或第三方插件,并且需要在beforeDestroy方法中将其删除以免引起任何内存泄漏,则可以使用此功能。 使用$on(‘hook:’)方法,我们可以仅使用一种生命周期方法(而不是两种)来定义/删除事件。

prop 验证
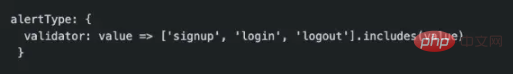
你可能已经知道可以将props验证为原始类型,例如字符串,数字甚至对象。 我们还可以使用自定义验证器,例如,如果要针对字符串列表进行验证:

动态指令参数
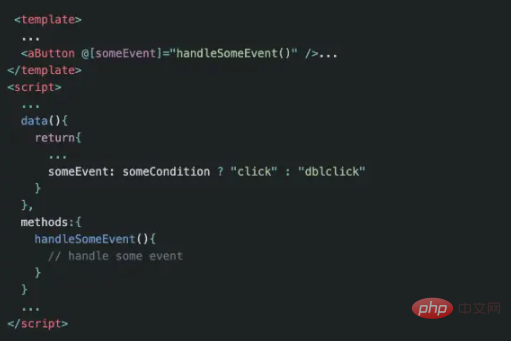
Vue 2.6 的最酷功能之一是可以将指令参数动态传递给组件。 假设有一个按钮组件,并且在某些情况下想监听单击事件,而在其他情况下想监听双击事件。 这就是动态指令派上用场的地方了

重用同一路由的组件
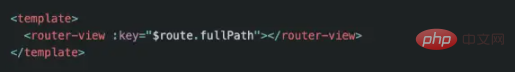
有时,我们不同路由共用某些时,如果在这些路由之间切换,则默认情况下,共享组件将不会重新渲染,因为Vue 出于性能原因会重用该组件。 但是,如果我们仍然希望重新渲染这些组件,则可以通过在路由器视图组件中提供:key属性来实现重新渲染。

从父类到子类的所有 props
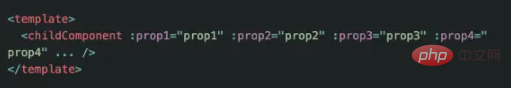
这是一个非常酷的功能,可将所有prop从父组件传递到子组件。 如果我们有另一个组件的包装器组件,这将特别方便。 因为,我们不必一个一个将prop传递给子组件,而是一次传递所有prop:

上面的可以代替下面的做法

从父类到子类的所有事件侦听器
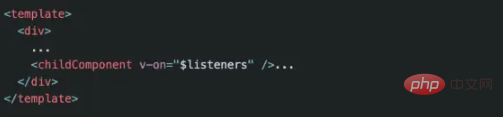
如果子组件不在父组件的根目录下,则可以将所有事件侦听器从父组件传递到子组件,如下所示:

如果子组件位于其父组件的根目录下,则默认情况下它将获得那些组件,因此不需要此小技巧。
$createElement
默认情况下,每个Vue实例都可以访问$createElement方法来创建和返回虚拟节点。例如,可以利用它在可以通过v-html指令传递的方法中使用标记。在函数组件中,可以将此方法作为渲染函数中的第一个参数访问。
使用 JSX
由于Vue CLI 3默认支持使用JSX,因此现在(如果愿意)我们可以使用JSX编写代码(例如,可以方便地编写函数组件)。 如果尚未使用Vue CLI 3,则可以使用babel-plugin-transform-vue-jsx获得JSX支持。
自定义 v-model
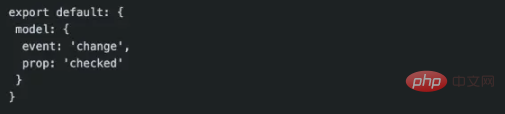
默认情况下,v-model是@input事件监听器和:value props上的语法糖。但是,我们可以在Vue组件中指定一个模型属性,以定义使用什么事件和值

总结
希望这些窍门和技巧对你有所帮助,如果你也知道哪些技巧,欢迎留言。
推荐教程:《JS教程》
以上就是这 10 个技巧让你更好的成为 Vue 开发者的详细内容,更多请关注24课堂在线网其它相关文章!






