
普通背景模糊
(推荐教程:css快速入门)
为了美观不能使背景前的文字模糊,而filter属性会使这整个div的后代并且还会出现白边。也就是说无法达到这个效果。怎么办呢?我们可以使用伪元素,这样我们也顺便解决了白边的问题。
实现思路:
在父容器中设置背景,并且使用相对定位,方便伪元素重叠。而在:after中只需要继承背景,并且设置模糊,绝对定位覆盖父元素即可。这样父容器中的子元素便可不受模糊度影响。因为伪元素的模糊度不能被父元素的子代继承。
html布局
<div class="bg"> <div class="drag">like window</div></div>
css代码:
/*背景模糊*/.bg{ width:100%; height:100%; position: relative; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box; z-index:1;}.bg:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(2px); z-index: 2;}.drag{ position: absolute; left:50%; top:50%; transform: translate(-50%,-50%); width:200px; height:200px; text-align: center; z-index:11;}
当然,看了上面的代码就能发现父容器下面的子代元素也是要使用绝对定位的,但是这个不会影响到后面的布局的,所以请放心使用。要注意的地方是要使用z-index确定层级关系,必须确保子代元素(也就是这里的drag)是在最上层的。不然子代元素的文字是不会出现的。
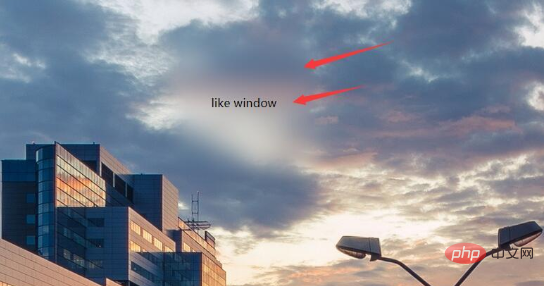
效果:

背景局部模糊
相比较上一个效果而言,背景局部模糊就比较简单了。这时父元素根本就不用设置伪元素为模糊了。直接类比上面的代码把子元素模糊掉,但是子元素的后代可能不能模糊了(这点要注意,解决办法就是上一个效果的描述那样)。
HTML布局:
<div class="bg"> <div class="drag"> <div>like window</div> </div></div>
css代码:
/*背景局部模糊*/.bg{ width:100%; height:100%; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box; z-index:1;}.drag{ margin:100px auto; width:200px; height:200px; background: inherit; position: relative;}.drag >div{ width:100%; height: 100%; text-align: center; line-height:200px; position: absolute; left:0; top:0; z-index: 11;}.drag:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(15px);/*为了模糊更明显,调高模糊度*/ z-index: 2;}
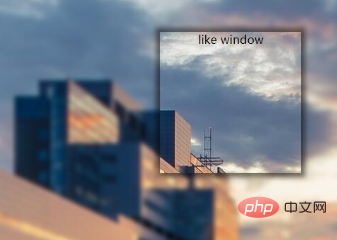
效果如下:

背景局部清晰
背景局部清晰这个效果说简单也不简单,说难也不难。关键还是要应用好background:inherit属性。这里可不能使用transform让它垂直居中了,大家还是选择flex布局吧。如果这里再使用transform属性的话会让背景也偏移的。这样就没有局部清晰的效果了。
html布局同上。
css代码:
/*背景局部清晰*/.bg{ width:100%; height:100%; position: relative; background: url("../image/banner/banner.jpg") no-repeat fixed; padding:1px; box-sizing:border-box;}.bg:after{ content: ""; width:100%; height:100%; position: absolute; left:0; top:0; background: inherit; filter: blur(3px); z-index: 1;}.drag{ position: absolute; left:40%; top:30%; /*transform: translate(-50%,-50%);*/ width:200px; height:200px; text-align: center; background: inherit; z-index:11; box-shadow: 0 0 10px 6px rgba(0,0,0,.5);}
效果:

以上就是css如何实现模糊背景效果的详细内容,更多请关注24课堂在线网其它相关文章!






