在css中,可以利用“border-image”属性和“pnear-gradient()”函数来写一个渐变的边框,写法为“元素对象{border-image:pnear-gradient(渐变方向,颜色1,颜色2,颜色3);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何写渐变的边框
在css中可以利用border-image属性和pnear-gradient() 函数来写一个渐变的边框。
border-image属性用于设置元素的边框样式,pnear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
下面我们就通过示例来看一下怎样通过border-image属性和pnear-gradient() 函数来写一个渐变的边框,示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title></head><body><style type=”text/css”> div{ width:250px; height:250px; border:10px sopd; border-image: pnear-gradient(red,yellow,blue)30 30; } </style> <div></div> </body></html>
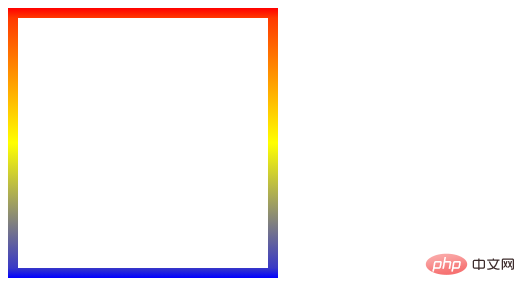
输出结果:

(学习视频分享:css视频教程)
以上就是css如何写渐变的边框的详细内容,更多请关注24小时课堂在线其它相关文章!






