
vscode怎么更改rem?
在开发h5页面时,我们需要使用到rem单位,那么vscode中如何将px转rem呢?
相关推荐:vscode教程
此处我选择的是px to rem插件,使用步骤:
首先安装px to rem插件;
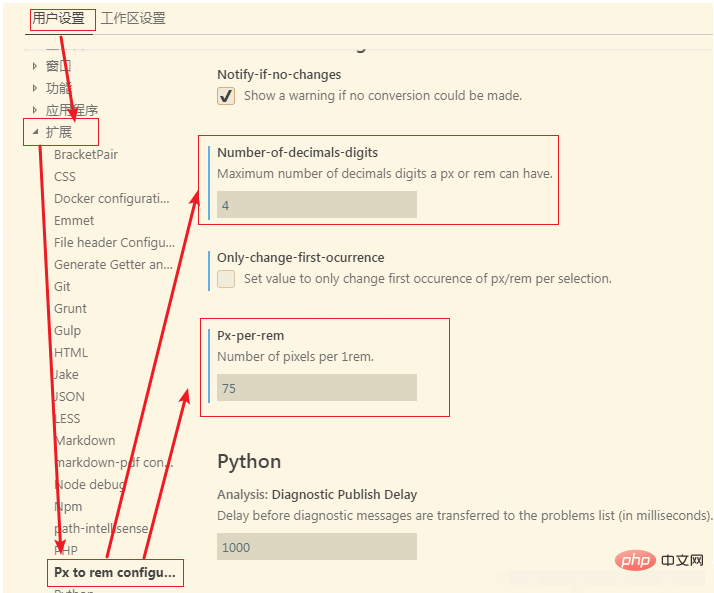
然后在设置->用户设置中->扩展中找到**px to rem **

或者直接在setting.json中配置:
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
然后在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
我这里设置的基准值是75,因为默认的设计稿的宽度为750px;
具体的细节可以直接查看插件细节介绍。
以上就是vscode怎么更改rem的详细内容,更多请关注24课堂在线网其它相关文章!






