
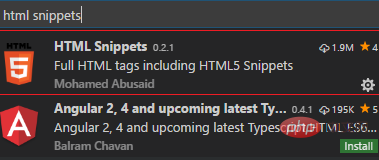
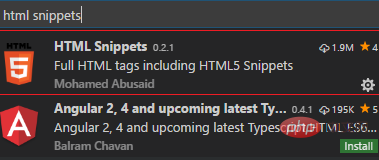
安装插件

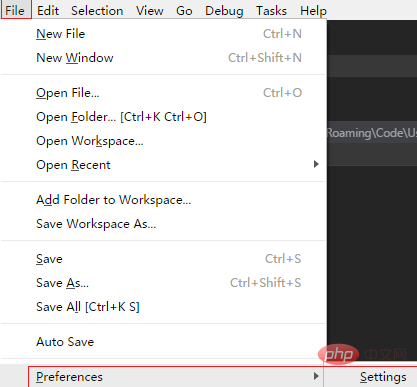
配置files.associations对象

(相关教程推荐:vscode教程)
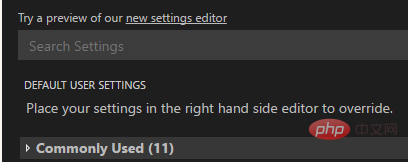
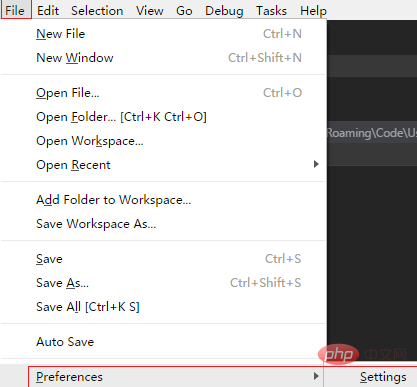
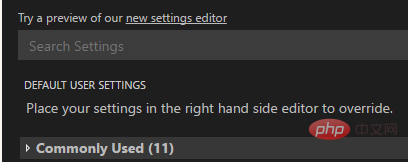
打开后页面如下:

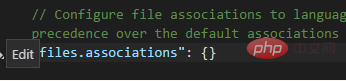
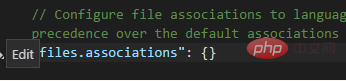
在Comm Used列表中找到"files.associations": {}

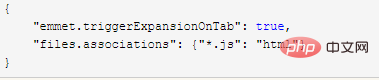
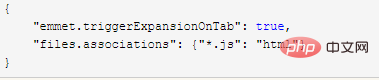
添加一行:

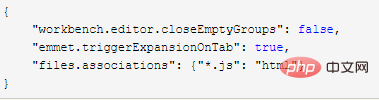
同样,在Workspace settings里也做更改。
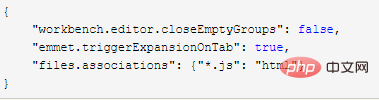
添加一行:

保存后,回到js文件,打<div>标签,自动补全,代码生效。
更多编程相关内容,请关注24课堂在线网编程入门栏目!
以上就是vscode如何补全标签的详细内容,更多请关注24课堂在线网其它相关文章!
安装插件 配置files.associations对象 (相关教程推荐:vscode教程) 打开后页面如下: 在Comm Used列表中找到"files.associat…

安装插件

配置files.associations对象

(相关教程推荐:vscode教程)
打开后页面如下:

在Comm Used列表中找到"files.associations": {}

添加一行:

同样,在Workspace settings里也做更改。
添加一行:

保存后,回到js文件,打<div>标签,自动补全,代码生效。
更多编程相关内容,请关注24课堂在线网编程入门栏目!
以上就是vscode如何补全标签的详细内容,更多请关注24课堂在线网其它相关文章!