春哥最近接手一个APP开发项目,帮我朋友公司搞的一个,现在已经基本完工了,今天周六花点时间写一下关于移动APP框架开发的那些事。
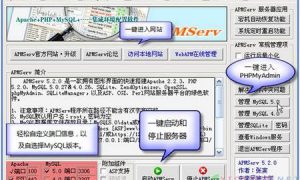
首先今天来介绍一款由起步软件开发的一款移动APP开发框架WeX5,这个他们在前天已经升级到全新的V3.1,他们家主要定位两个产品一个是面向普通开发者的WeX5,另一个就是面向企业的收费框架BeX5,具体区别我们来看一张图就一下子明白了。

WeX5亮点:安卓app、苹果app、微信服务号、微信企业号、web App、其它轻应用,一个都不能少。
WeX5可以怎么玩?
一、纯本地App
没任何服务请求,已经有开发好的一堆html+js,希望本地App中可以方便的使用,那可以参考默认的Native/X5工程,把自己开发好的资源放到www目录下就可以,注意工程的几个重要选项:
服务地址:http://localhost
首页: 假设你www中有一个入口的index.html,那写 /index.html
生成App包的向导中,重新编译使用到的UI资源一定不要选
二、关联一个网站,希望默认就打开某页
例如想把本论坛做成一个app,那可以新建一个本地App,把
服务地址:http://bbs.justep.com
首页: /forum.php
这样生成的app,一启动就打开论坛的首页
三、UI设计器
UI2 下建自己应用(例如demo),形成自己的一组页面,然后Native新建一个本地App,选择新建的资源demo,点右键编译使用到的UI资源,则 在ww下生成标准的html+js,改资源可以放到标准 web 服务器(apache, iis, tomcat等)直接进行网络访问
四、打包神器
什么UI2,什么X5不要,我就只要一个可以生成App的环境
xcode,adt, 哈哈,都有
五、标准玩法
外卖为例,http://wex5.com/cn/wex5-server-interaction有交互原理介绍
资源打进app,bass 部署到tomcat上作为服务, 这个是推荐用法。
什么,资源咋升级?这个就不能把资源打进app了,需要用BeX5运行UIServer 来解析,推荐使用BeX5。当然,不用BeX5,可以用第三种玩法那里部署到一个web服务器上,资源不要打包到app
WeX5和BeX5比较
许多对WeX5和BeX5略有了解得人都知道,WeX5和BeX5是完全共用前端框架技术的。但是WeX5和BeX5是两个差别定位有巨大差别的产品。具体差别如下:
1. BeX5的定位就是用于企业内部管理系统,这其实是传统的市场,现在企业管理软件也已经彻底走向移动app、微信app和webapp都必须支持的时代, 但无论何种前端,主要还是给企业内部人员使用的。所以BeX5的用户,指的是BeX5的组织机构分配了功能的人员,实际上就是企业的员工。
2. WeX5的定位则是面向消费者和公众的开放应用系统,这块市场巨大且非常热,比如现在市场上大热的各类电商系统、服务系统、客户系统、会员系统、微店微商 等等,为了支持这块巨大的新兴市场,WeX5采用最彻底的apache协议开源免费,无任何限制,彻底免费,这就是起步的诚意,就是为了让您做面向一般消 费者和面向公众的app和应用。
定位差别
-
定位:开发面向消费者和公众的开放应用系统
-
适用:一般app、电商app、客服app、会员app、微店微商等
-
前端:安卓app/苹果app/微信服务号/PC web app
-
后端:数据处理组件,通过http(Ajax)、Websocket等对接各主流技术平台
-
费用:完全开源,彻底免费,无任何限制
-
定位:开发面向企业和政务的管理软件系统
-
适用:OA/HR/CRM等各类管理软件,电子政务及各行业管理软件
-
前端:安卓app/苹果app/微信服务号/PC web app
-
后端:工作流、报表、组织机构、业务逻辑等能力,j2ee框架
-
费用:按企业用户数收费,20用户免费,商业版收费
能力比较
-
移动app/微信app/Web app开发利器,一次开发多平台运行
-
完全的可视化、组件化、拖拽式快速开发环境
-
开放的后端支持:可通过http(Ajax)、Websocket、Socket.io等连接任意的后端
-
工作流支持
-
组织和权限支持
-
报表和图表支持
-
业务数据、业务逻辑和规则处理
-
文档服务器
-
协同门户
好了,春哥今天介绍到此结束!